YOUTHCON’21

- 젊은 개발자와 선배 개발자가 함께 가치 있는 기술에 관한 정보와 경험을 공유하는 콘퍼런스
1. 코틀린의 매력을 알아가며 지내온 1년의 시간 (김형준)
- 코틀린 장점
- 자바와 상호호환성 좋음
- Polyglot : 잘 활용하는 하나의 언어를 바탕으로 다양한 언어를 배워 프로그래밍 하는 프로그래머
- 최신 트랜드
- 실무에 자바와 같이 사용할 환경이 준비되어 있음
- 자바와 상호호환성 좋음

Phase 1. 코틀린 신기해
- 책
- 코틀린 쿡북
- Kotlin in ACTION
- 자바코드 → 코틀린 (인텔리제이로 복붙하면 자동변경)
Phase 2. 코틀린 재밌어
- 코드 컨밴션 적용
- 코틀린을 배운 후 자바코드가 더 견고해짐
Phase 3. 자바랑 충돌이 너무 나는데?
- 본격적으로 spring+kotlin
Phase 4. 코드가 자연스럽고 코틀린스러운 걸 알겠어!
- 코틀린 스타일로 코드를 짜는 것이 코틀린스러운 코드
- 코틀린 api를 사용하기
배운점
- 프로그래밍 언어 공부를 어떻게 할지 방향을 잡을 수 있었다.
- 현재 사용하는 프로그래밍 언어에 대해 다양한 영감을 준다.
- 코틀린은 사랑이다.
2. 남의 프로젝트가 우리의 프로젝트가 되기까지(김나은,신지혜)
1. 지원 플랫폼 소개
- 우아한테크코스 지원부터 최종 합격까지 모든 과정을 관리하는 서비스
- 코틀린 + 스프링(백엔드), 리액트(프론트)

- 3기 작업기간 : 2021.06.22 ~ 2021.10.22
- v1.0.0
- 새로운 기술 스택을 습득하는 방법
- 블랙잭 : Java → Kotlin
- Vaadin : 새로운 것을 구현X, 있는 코드(유→유)
- 기존 도메인을 기용하는 방법
- 테스트 코드 mockito + mockk → (mockito 제거 리팩토링) mockk
- 이벤트 스토밍
- 새로운 기술 스택을 습득하는 방법
- v2.0.0
- vue.js → react
- 과제, 과제 제출물 기능
- 코드 리뷰
- 선배 개발자의 노하우
- QA : 외부 QA를 통한 문서화, Bug fix
- v3.0.0 개발자를 위해
- kanban을 활용하여 이슈 단위로 작업
- 이슈 단위의 기능개발, PR, 코드리뷰
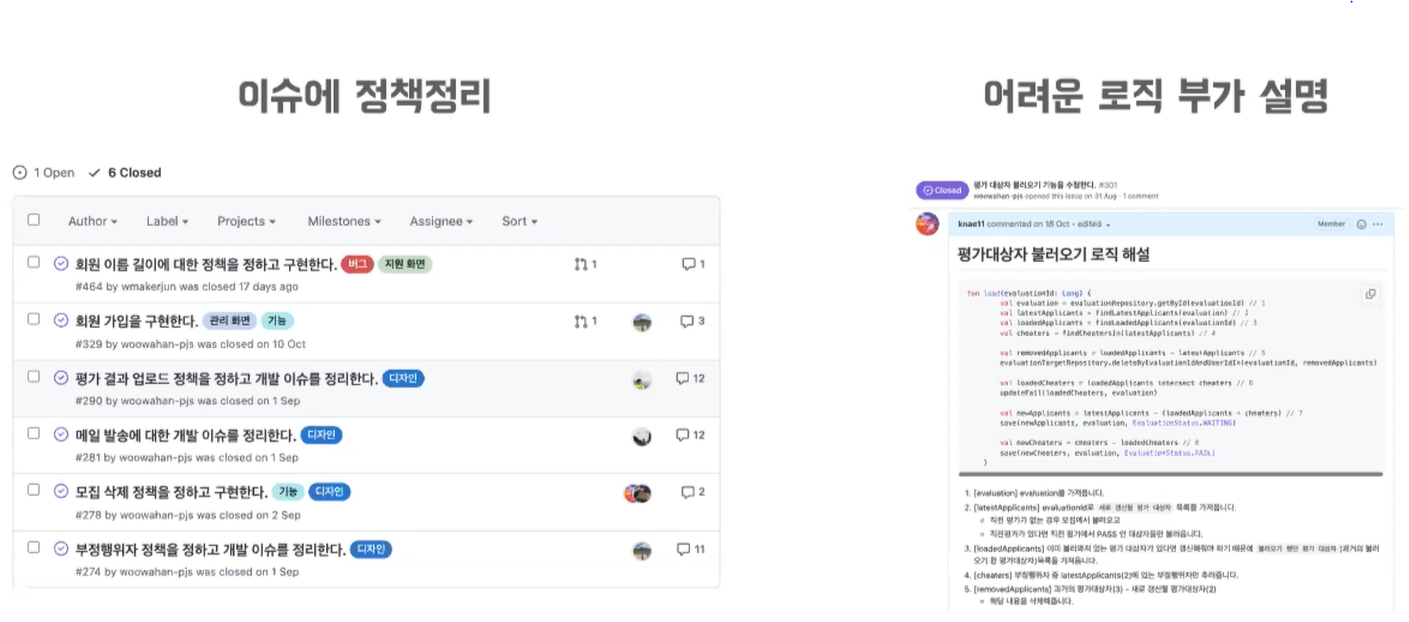
- 이슈에 정책 정리
- 어려운 로직 부가 설명
- API 설계 규칙 정리
- 예외 메시지 형식 통일

결론 (https://github.com/woowacourse/service-apply)
- 서비스 주소 : https://apply.techcourse.co.kr/
1. 기존 프로젝트에 적응하기 위해서는
- 프로젝트의 기술스택 (Kotlin, vaadin)
- 도메인
- 일하는 방식
2. 안정적인 프로젝트를 만들기 위해서는
- 코드리뷰
- 문서화를 통한 공유
- QA
3. 그때는 맞고 지금은 틀리다(권선영) - 프론트엔드
1. 1.0.0에서는 맞고, 2.0.0에서는 틀리다.
- vue.js → react
- 전환이유
- 1.0.0 : 프론트엔드 과정 없음, Vue를 다뤄본 개발자있음
- 2.0.0 : 프론트엔드 과정 있음, React로 교육 진행
- 한 번에 전체 프로젝트 전환 vs Vue와 React를 공존시키며 순차적
- 전환이유
- 레거시 프로젝트 파악하기
- 서비스 도메인 이해 및 현황 파악
- 요구사항 파악
- 기능 목록 작성
- 실제로 사용해보며 다른지 확인
2. 2.0.0을 시작할 때는 맞고, 지금은 틀리다.
- 프로젝트 셋팅
- JavaScript
- CRA(create-react-app)
- CSS Module
- classnames
- eslint
- prettier
- 어떻게 전환?
- 1차 목표 : 기존 폴더나 컴포넌트 구조 그대로 React로 옮기기
- API가 없는 상태에서 어떻게 개발했나? → Storybook
- API 명세 요청
3. 프로젝트를 마무리하며
- 모든 코드에는 이유가 있다. 지금은 틀릴지라도, 그때는 맞았다.
- 지속 가능한 프로젝트를 위해서 문서화를 잘하자.
'공부 > Kotlin' 카테고리의 다른 글
| 2장. 코틀린 기초 (0) | 2022.05.29 |
|---|---|
| 1장. 코틀린이란 무엇이며, 왜 필요한가? (0) | 2022.05.28 |
| [Kotlin] 문법 정리 - 2 (0) | 2022.05.04 |
| [Kotlin] 문법 정리 - 1 (0) | 2022.05.02 |
| [Kotlin] 자동차 경주 (2) | 2022.04.29 |



댓글